Leo Edit Reveal <<
Previous Next >> Coppeliasim basic
Synergy
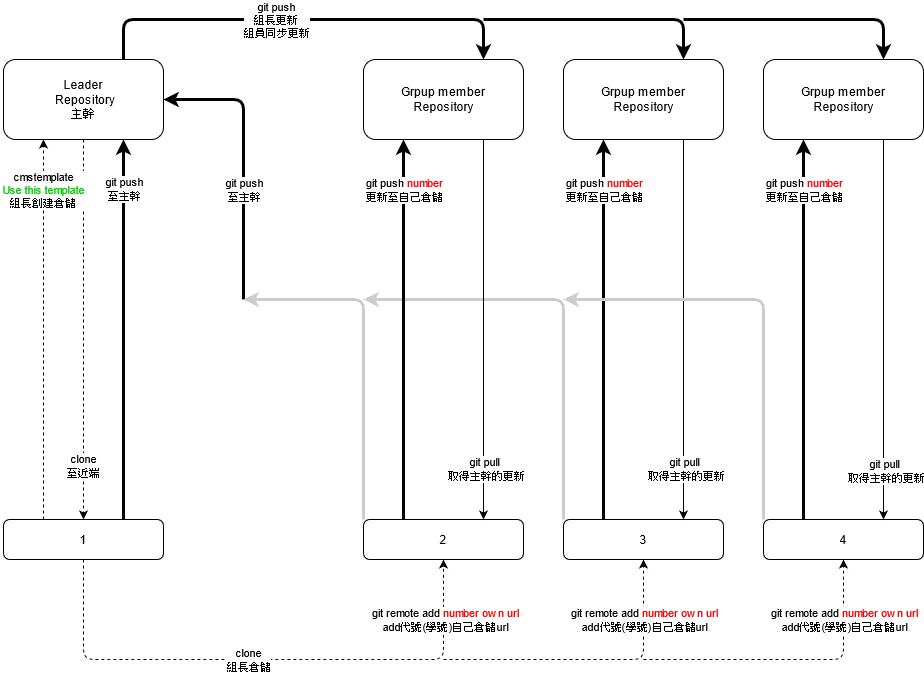
協同設計與版次管理能夠有效提升團隊工作效率,降低內容互相覆蓋,最終造成無法辨識是誰更改內容的情況。
因協作者的工作與內容更動皆在獨立分支清清楚楚,責任歸屬的也就一目了然。
分支出來的設計,在本次目標不需要,或許未來的項目可以用上。可以避免掉「當初做過,但改掉了,這次又要重做」這種事情發生。

組長在倉儲Setting->Manage access->Invite a collaborato邀請協作者
組員在自己倉儲中Setting->Manage access->Invite a collaborato組長(組員不用互邀)
git clone --recurse-submodules https://github.com/a40823112/stage2-ag1.git stage2-ag1 (clone組長倉儲)
cd stage2-ag1
git pull
git remote add 40823108 https://github.com/40823108/stage2-ag1.git (add自己倉儲)
git commit -m "test"
git push 40823108 (先推送至自己倉儲)
//如果沒問題再推送至組倉儲
git push (推送至分組倉儲: https://github.com/a40823112/stage2-ag1.git)
//***更改協同分組網站之前一定都要先git pull,如果直接更改會造成資料錯亂***
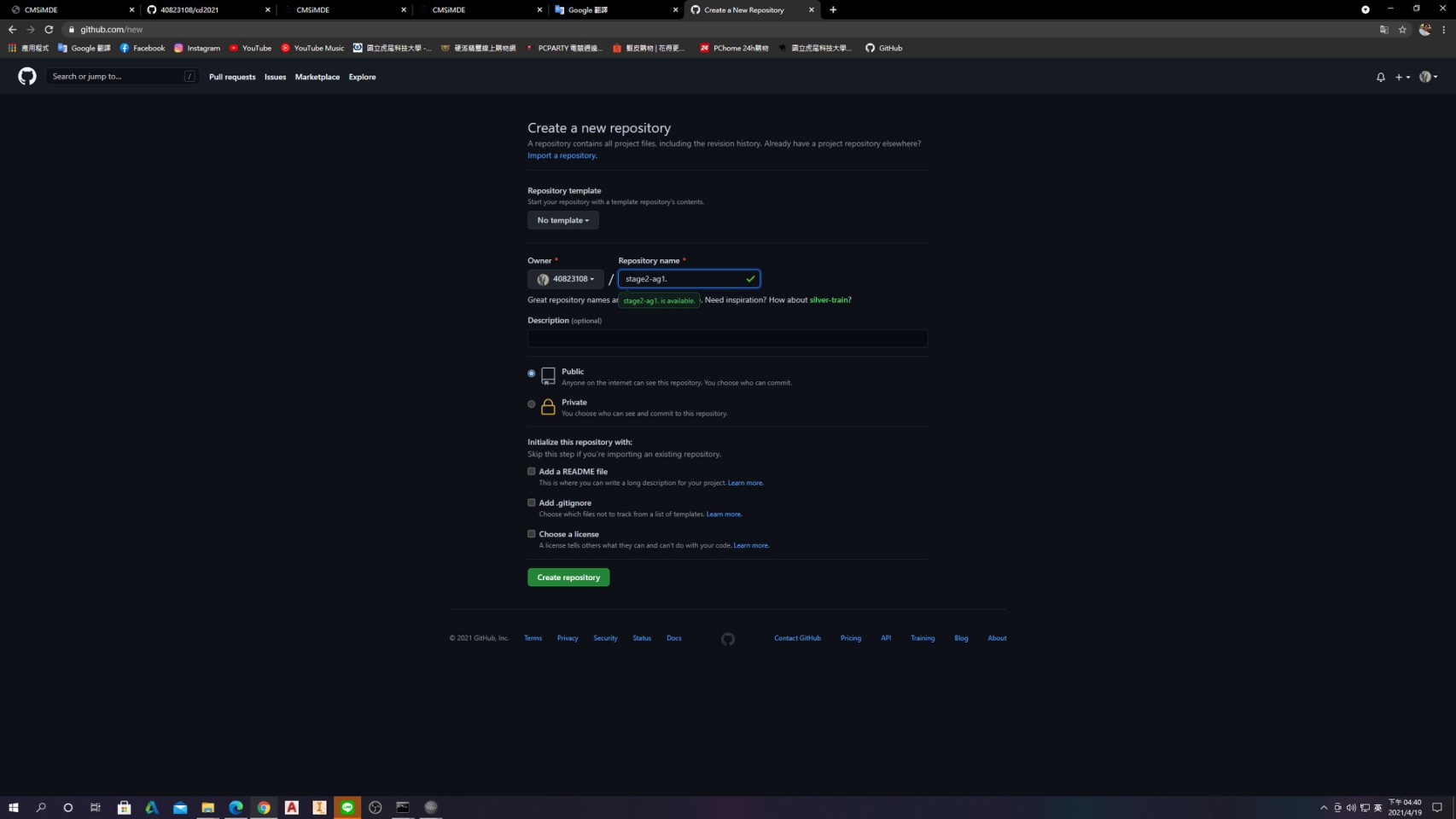
Step1:
先建立一個空倉儲

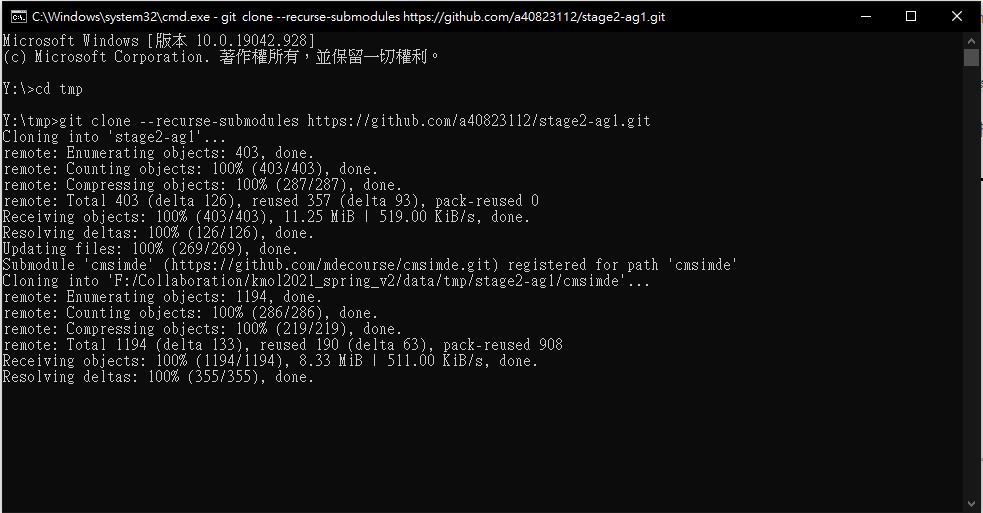
Step2:
git clone --recurse-submodules https://github.com/a40823112/stage2-ag1.git

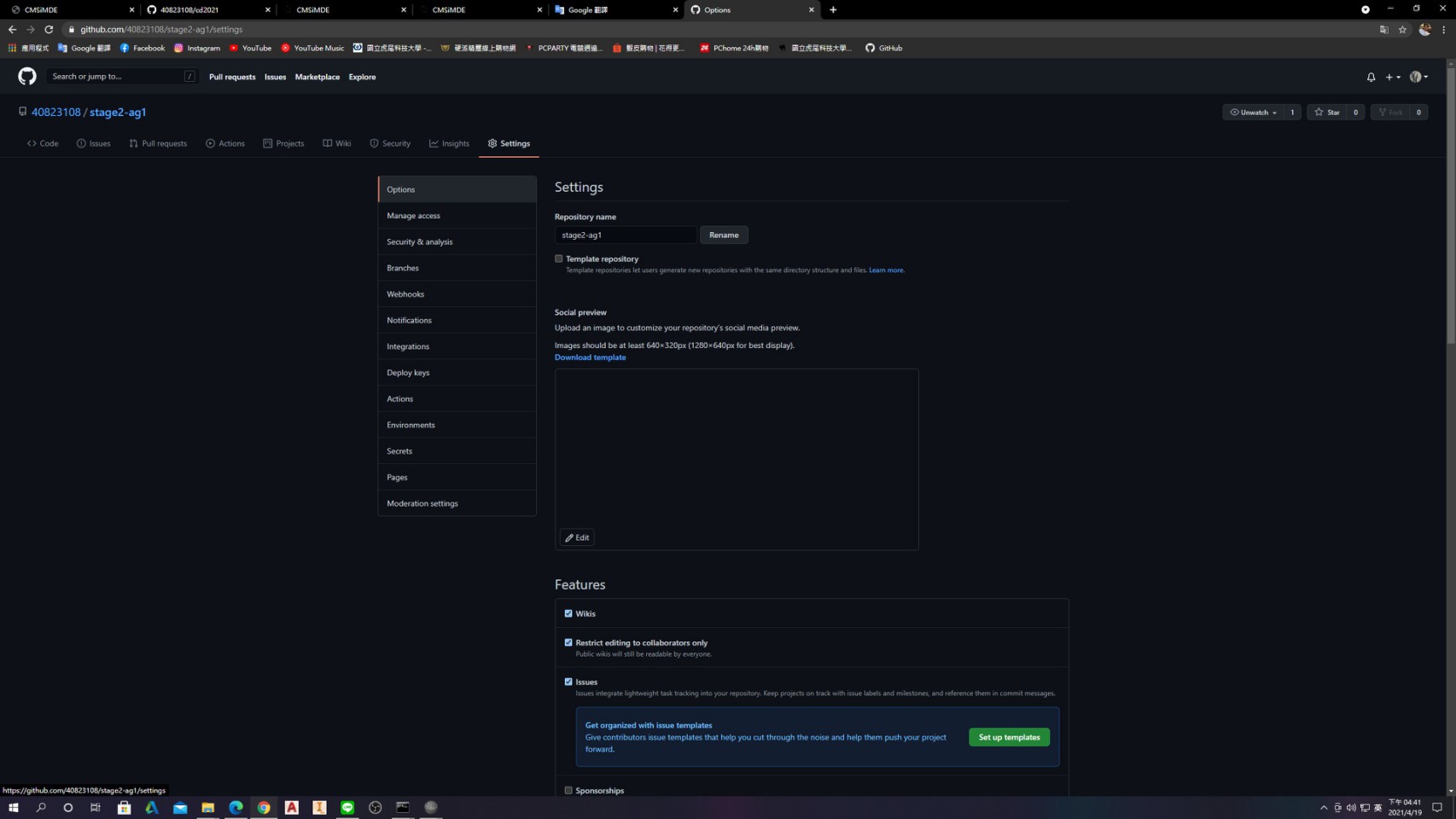
Step3:
點選倉儲中的Settings

Step4:
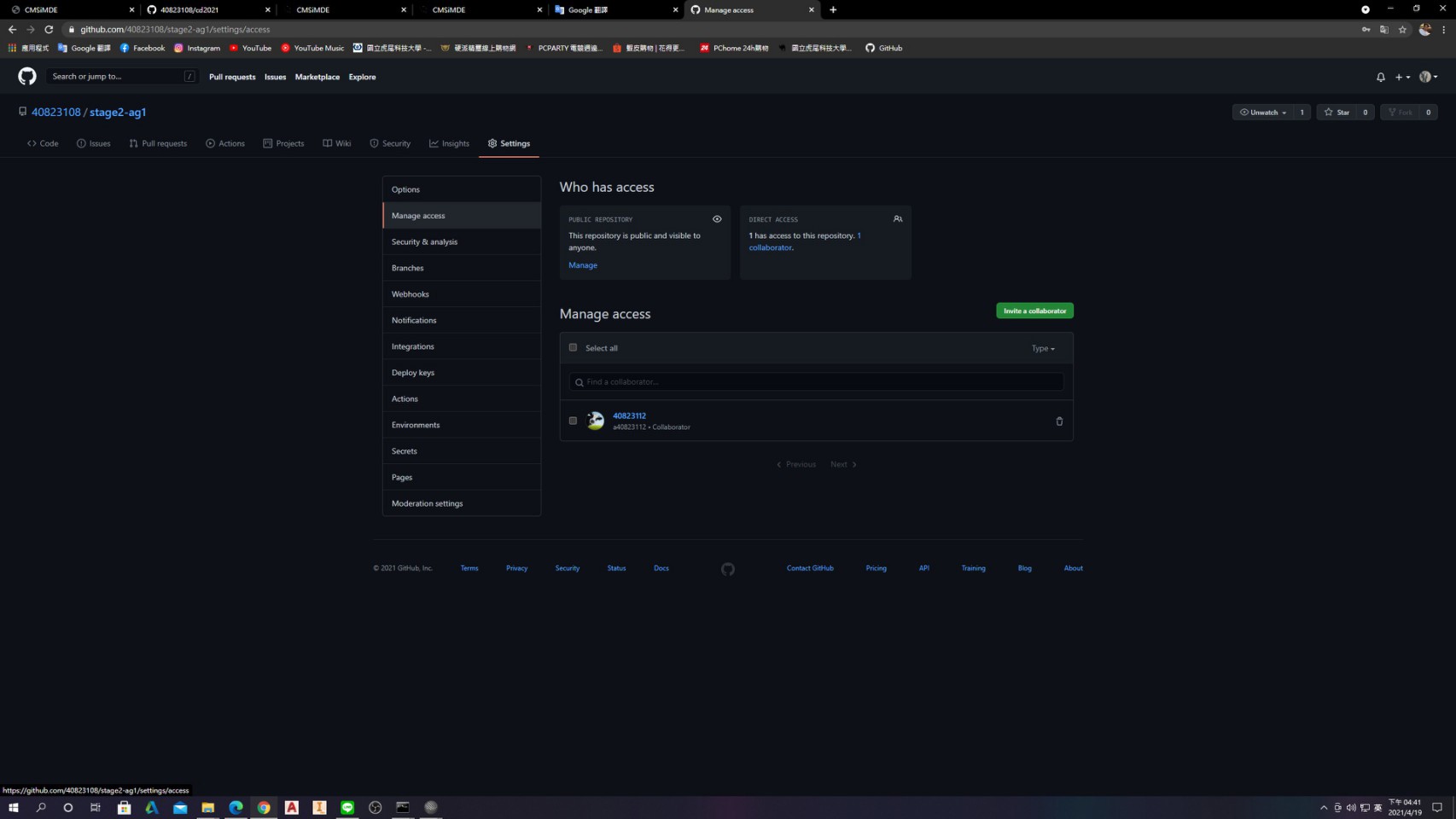
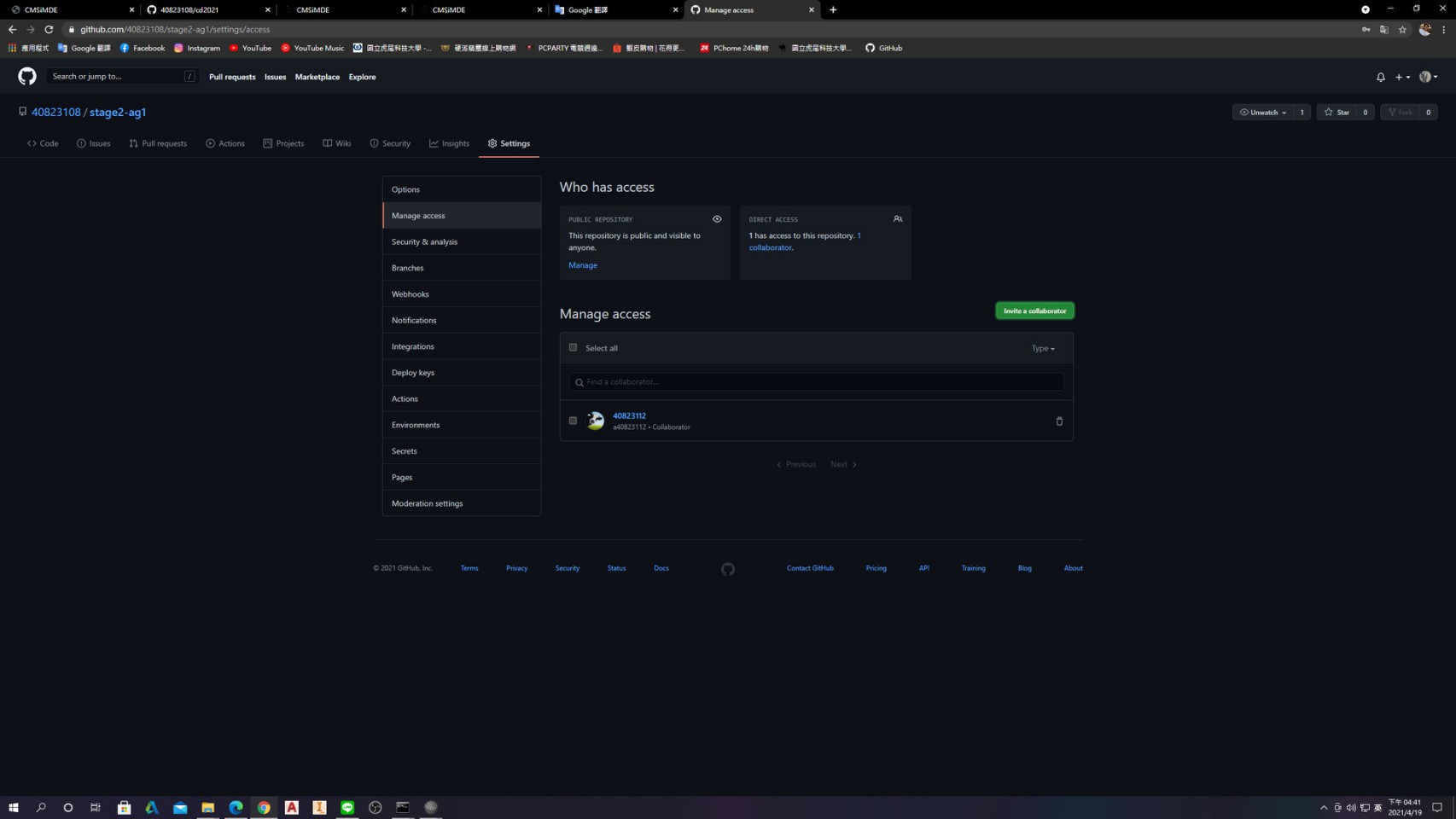
點選左方列表中的Manage access

Step5:
點選 Invite a collaboratot後邀請組長。

Step6:
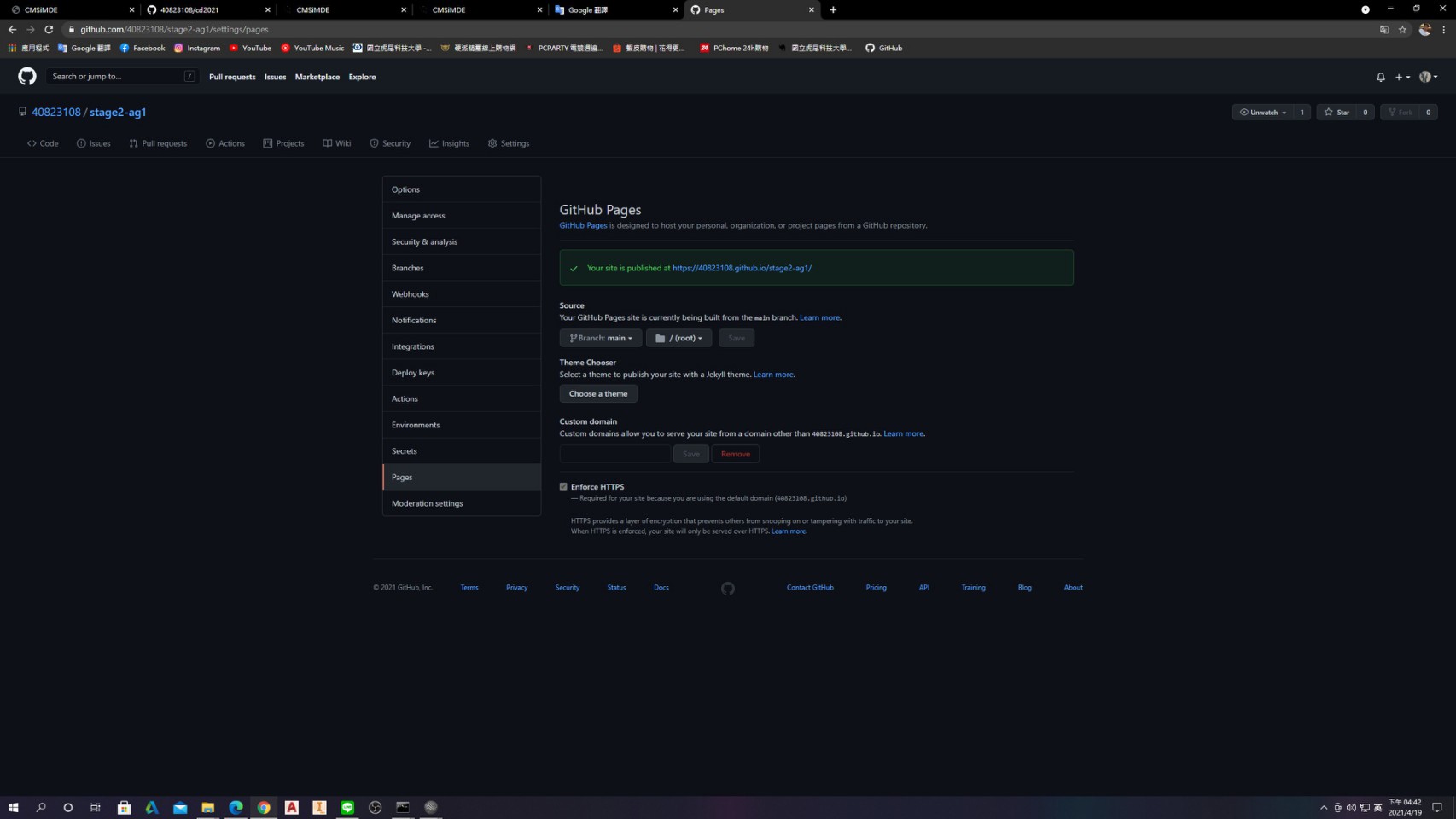
創建Git Hub Page

Step7:
cd stage2-ag1
git pull
git remote add 40823108 https://github.com/40823108/stage2-ag1.git (add自己倉儲)
git commit -m "test"
git push 40823108 (先推送至自己倉儲)
如果沒問題再推送至分組倉儲
git push (推送至分組倉儲: https://github.com/a40823112/stage2-ag1.git)
***更改協同分組網站之前一定都要先git pull,如果直接更改會造成資料錯亂*
Leo Edit Reveal <<
Previous Next >> Coppeliasim basic